Night Before Christmas : Photoshop Tutorial And WallPaper
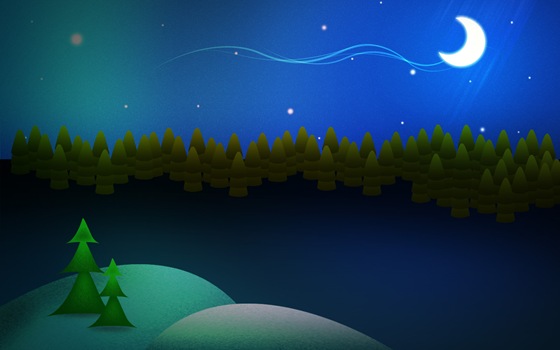
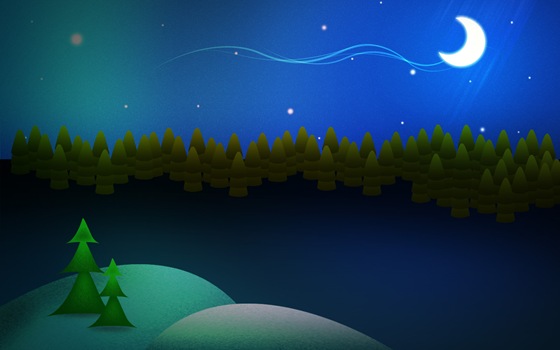
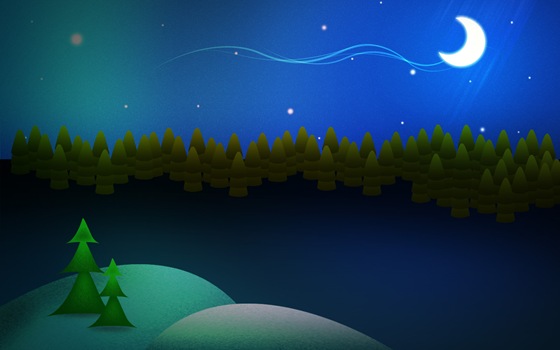
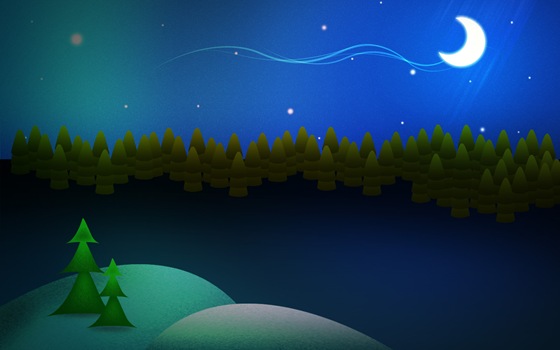
We will create something like this, click on the image to see full preview:

Step 1: Document Creation And Sky
Create a new document, I wanted this image to use later as wallpaper, so I used 1920×1200 resolution, 72 dpi.
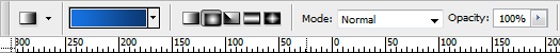
Fill background with radial gradient (press G to activate gradient menu) with colors #1773e3 and #0b3972:


Step 2: Star Creation
Although we will create night effect, we need again to create some stars.
Now create new layer ( CTRL+SHIFT+N), right above the background, fill it with black ( choose black and ALT+DELETE to fill).
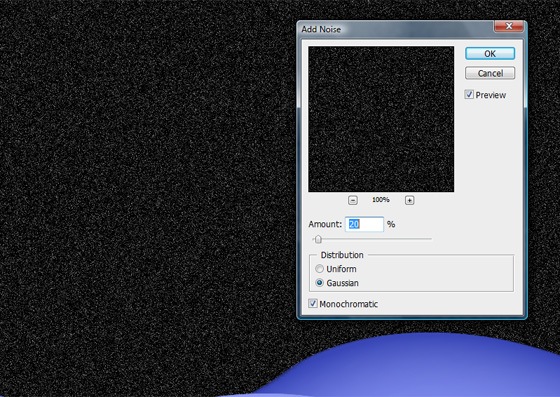
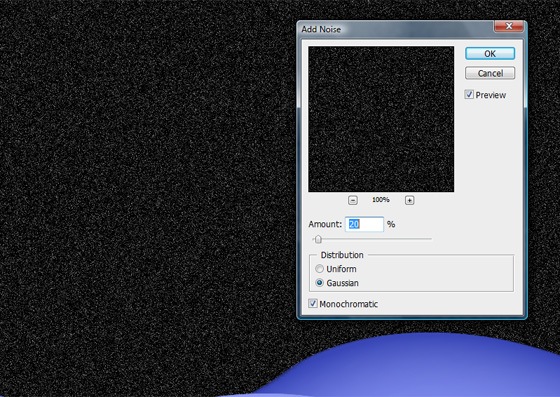
Go to Filter–>Add Noise and add settings like on picture below (amount 20-30):

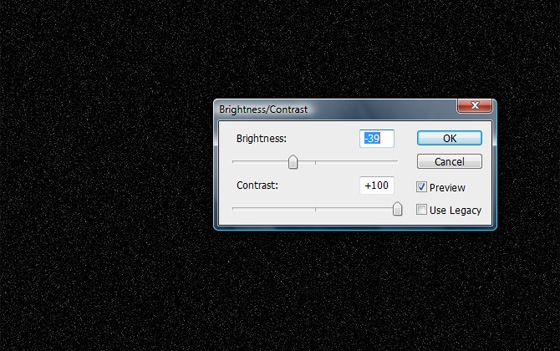
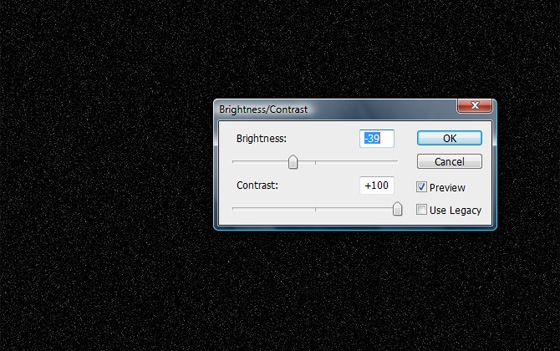
To get lesser amount of white noise, go to Image–>Adjustments–>Brightness/Contrast:

Change Blending style to Color Dodge:

Step 3 : Ground creation
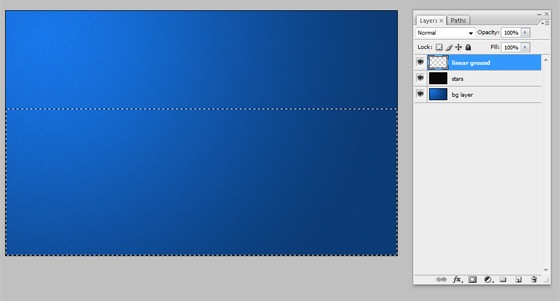
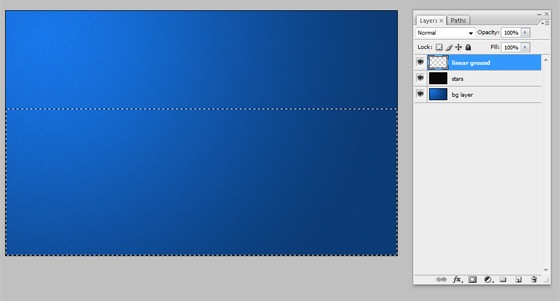
Press CTRL+SHIFT+N to create new layer ( look at screenshot at my layers palette so it’s the same like mine).
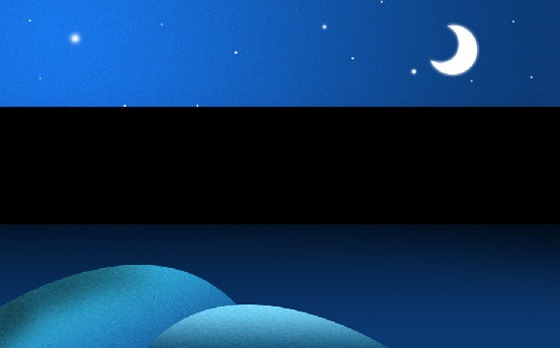
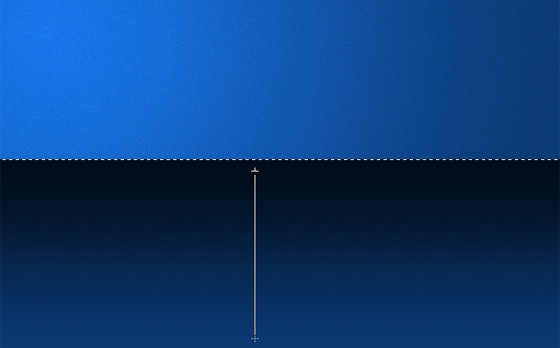
Then select rectangular marque tool (press M) and do selection like this:

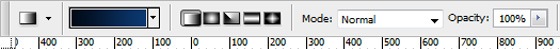
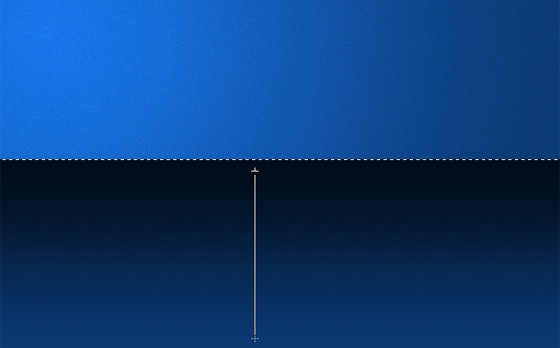
Let’s use linear gradient to create 3D look with colors #000b17 and #0b3972:

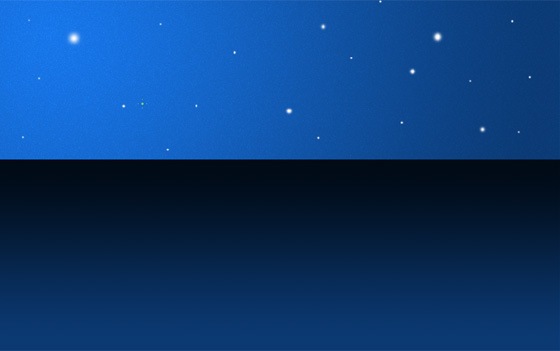
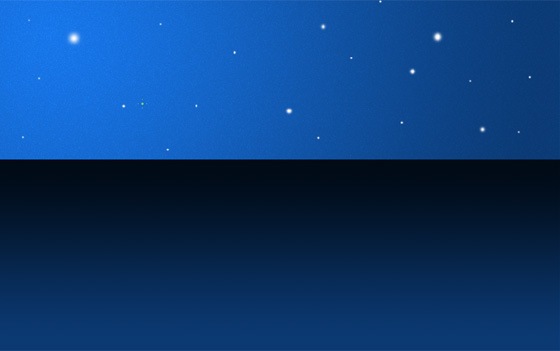
Ok, now we have background:

Step 4: Adding Detailed Star
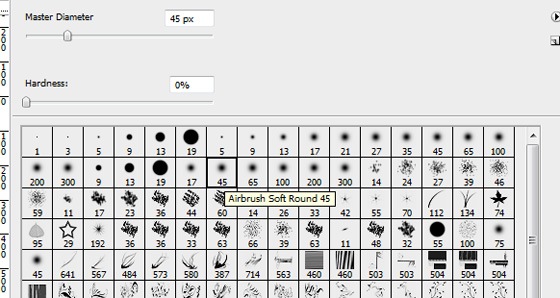
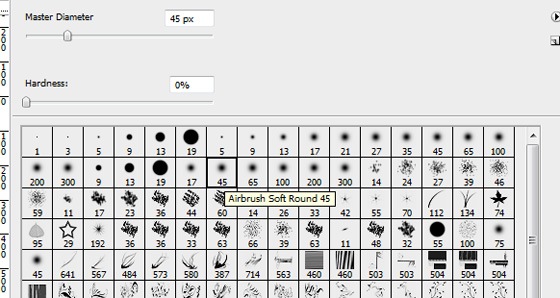
Create a new layer and grab soft brush (B), change foreground color to white ( press D to reset colors and X to switch foreground/background).

Draw big stars in various sizes on the sky and use right/left brackets [ ], to change brush size :

Step 4: Adding Moon
What is Christmas night without moon? Let’s create one!
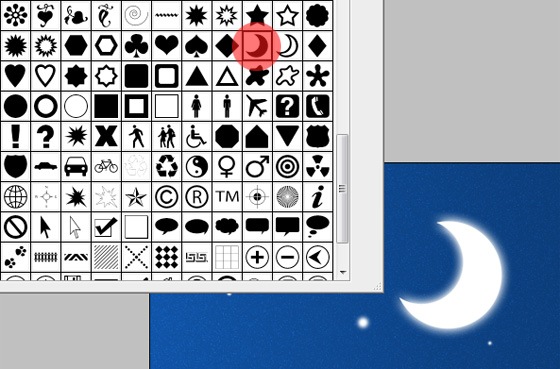
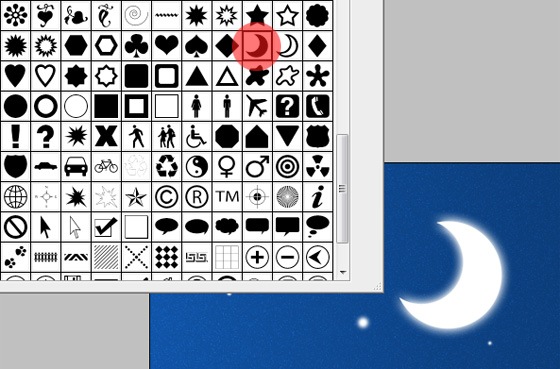
Create a new layer, select from custom shape tool - “Crescent moon”, if You don’t have shapes like me, do this bonus step:

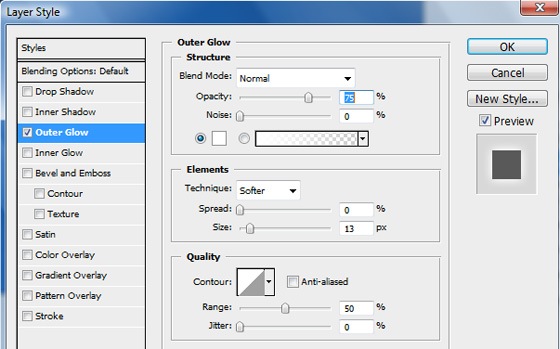
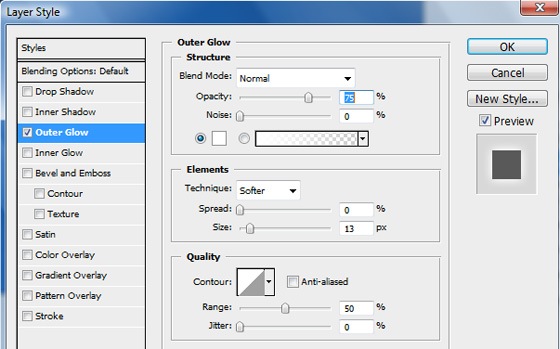
Add moon in sky, where You want, also add white outer glow to the moon.


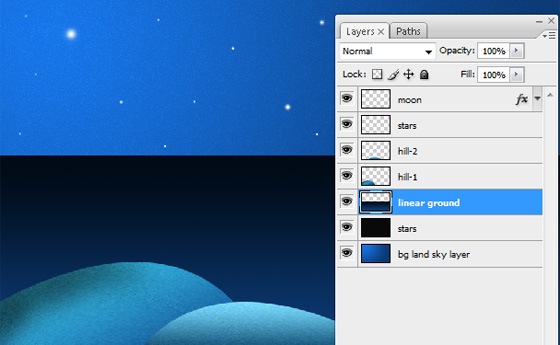
Step 5: Hills And Downs
In the fifth step we will add some hills and downs, but I won’t repeat this step, techniques is the same as in my previous tutorial - Beautiful Christmas Vision Tutorial And Wallpaper, start from the step 2 there.

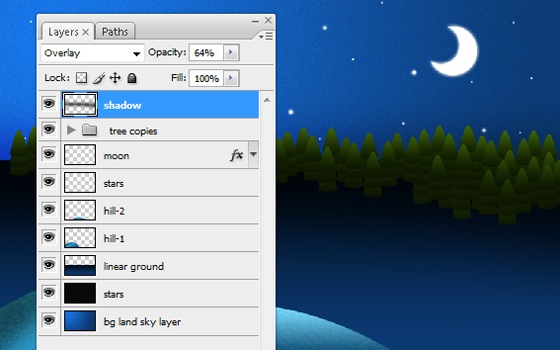
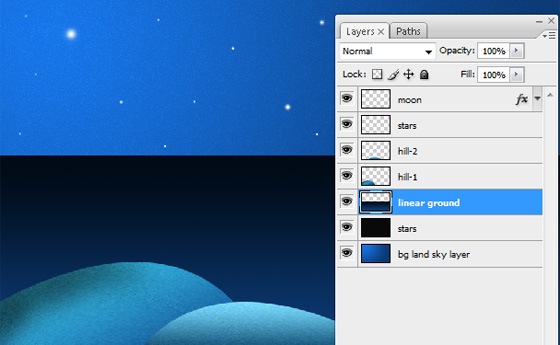
Also look at my layer order:

Step 6: Adding Trees
Now let’s create some trees to make look our scene more interesting.
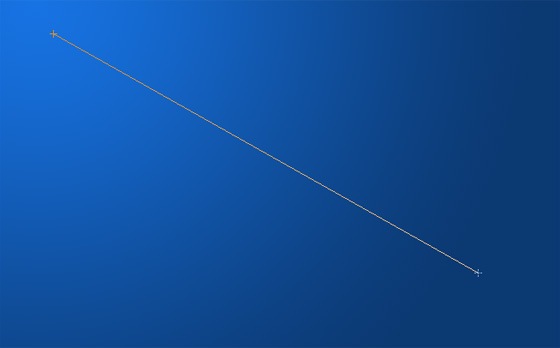
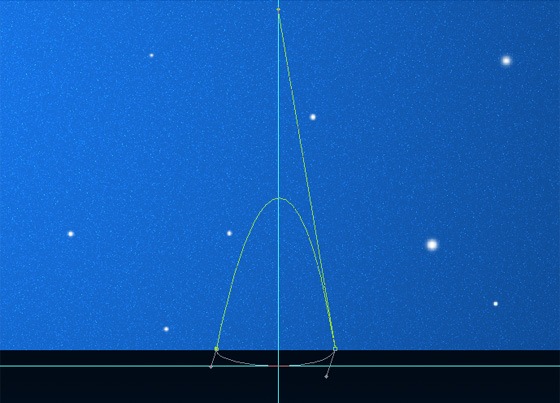
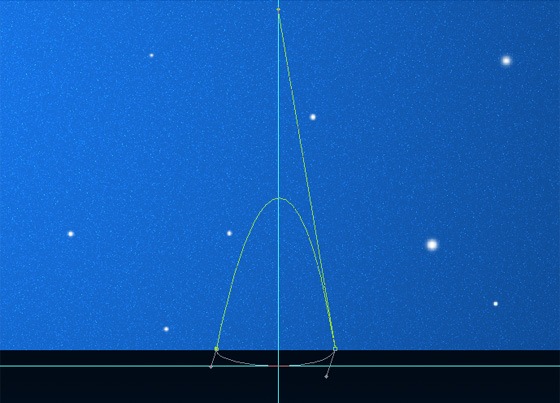
Add some guidelines to create more precise results, create new layer, then grab pen tool and try to do something like this:
(You can get guidelines, by pressing CTRL+R to get rulers. Just click and pull from rulers to get them).

Now CTRL+Click on path, and fill it with any color pressing ALT+DELETE ( foreground color):
If You don’t see Your path palette - go Windows–>Path.

Now on the tree layer, add blending options–>gradient overlay with colors - #1b2d02 and #477407:

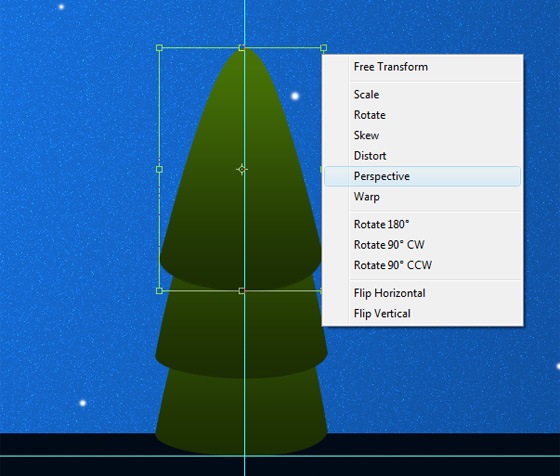
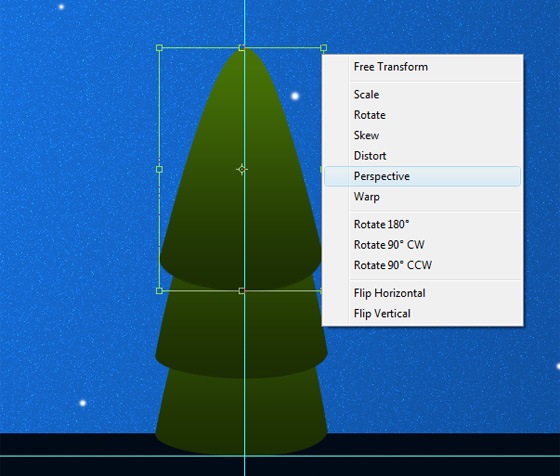
Duplicate layer 2 times (press CTRL+ Upper Arrow) and upper layer transform perspective a little bit:

Ok, now holding SHIFT select all three layers and group them pressing CTRL+G. You can also smudge trees to add texture, but I won’t do that this time.
With all three layers still selected, resize trees to much smaller size - CTRL+T and holding shift resize.
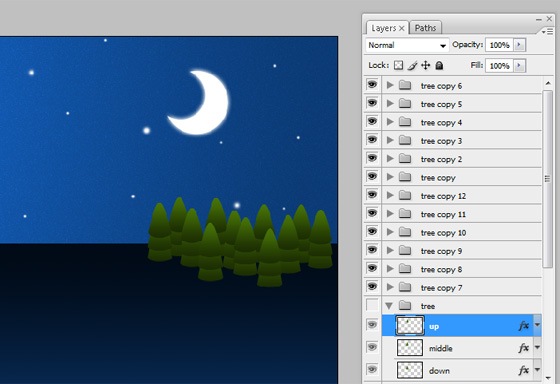
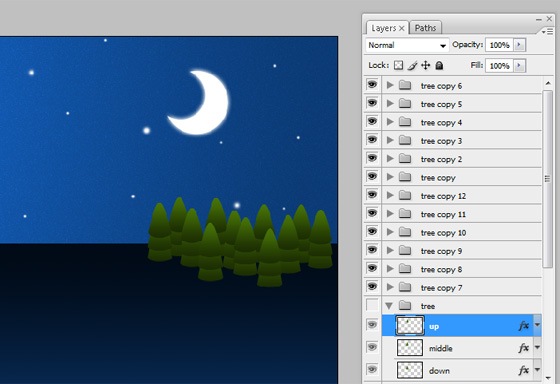
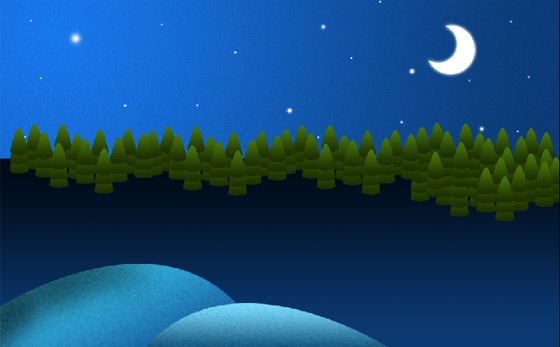
We will use these trees in background, so we need many trees. Just press on the group with CTRL+Upper Arrow to create more duplicates and position trees like in the picture below:

Add as much trees as You think is necessary.

Step 7: Horizontal Shadow
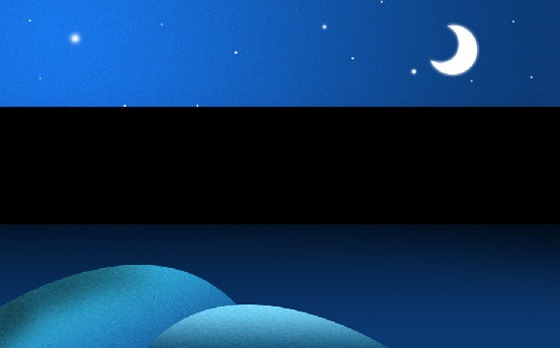
Let’s add shadow on trees - create a new layer, select rectangular tool with black color:

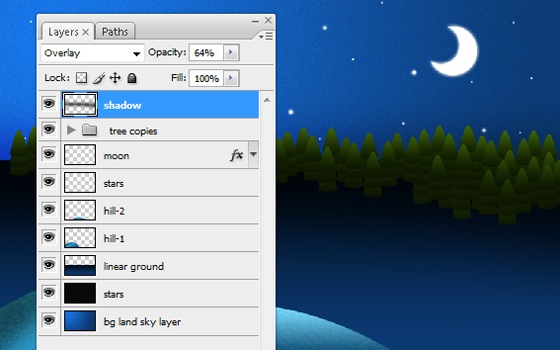
Go Filter–>Gaussian blur and blur it 100px radius. Change blending mode to overlay and reduce opacity to 64%.

Step 8: Adding Global Colors and Shadows
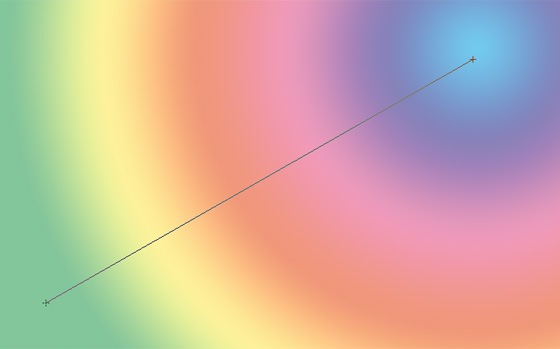
Create a new layer on the top of all layers and add some colorful radial gradient, change blending mode to overlay.

Adding Shadows:
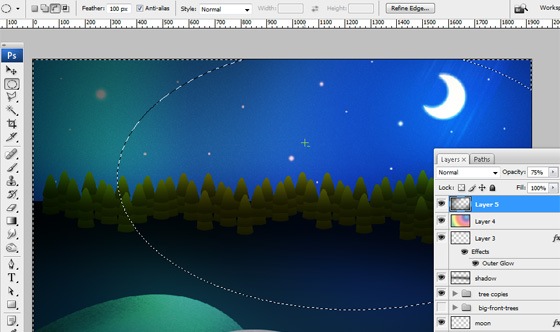
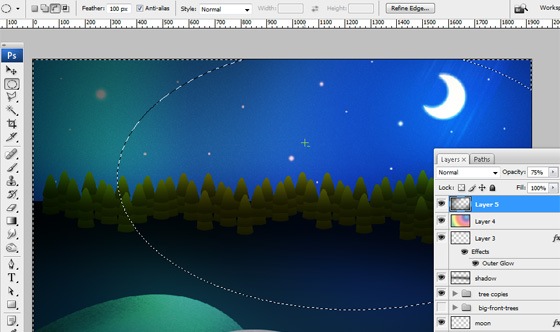
Let’s add some more shadows - use Elliptical marque tool and feather 100px. Create a selection and then press CTRL+SHIFT+I to invert selection and fill it with black ( ALT+DELETE). Change blending mode opacity to 75%.

Okay, we are already finished, I added just a few more effects:
1. I added those swirly lines at the moon, with pen tool –> stroke path.. –> simulate pressure.
2. Also I added two trees on the front side in the same way as I added background trees, I just didn’t want to go through whole process again.

Hope You enjoyed this tutorial as much as I did!

Step 1: Document Creation And Sky
Create a new document, I wanted this image to use later as wallpaper, so I used 1920×1200 resolution, 72 dpi.
Fill background with radial gradient (press G to activate gradient menu) with colors #1773e3 and #0b3972:


Step 2: Star Creation
Although we will create night effect, we need again to create some stars.
Now create new layer ( CTRL+SHIFT+N), right above the background, fill it with black ( choose black and ALT+DELETE to fill).
Go to Filter–>Add Noise and add settings like on picture below (amount 20-30):

To get lesser amount of white noise, go to Image–>Adjustments–>Brightness/Contrast:

Change Blending style to Color Dodge:

Step 3 : Ground creation
Press CTRL+SHIFT+N to create new layer ( look at screenshot at my layers palette so it’s the same like mine).
Then select rectangular marque tool (press M) and do selection like this:

Let’s use linear gradient to create 3D look with colors #000b17 and #0b3972:
Ok, now we have background:

Step 4: Adding Detailed Star
Create a new layer and grab soft brush (B), change foreground color to white ( press D to reset colors and X to switch foreground/background).

Draw big stars in various sizes on the sky and use right/left brackets [ ], to change brush size :

Step 4: Adding Moon
What is Christmas night without moon? Let’s create one!
Create a new layer, select from custom shape tool - “Crescent moon”, if You don’t have shapes like me, do this bonus step:

Add moon in sky, where You want, also add white outer glow to the moon.


Step 5: Hills And Downs
In the fifth step we will add some hills and downs, but I won’t repeat this step, techniques is the same as in my previous tutorial - Beautiful Christmas Vision Tutorial And Wallpaper, start from the step 2 there.

Also look at my layer order:

Step 6: Adding Trees
Now let’s create some trees to make look our scene more interesting.
Add some guidelines to create more precise results, create new layer, then grab pen tool and try to do something like this:
(You can get guidelines, by pressing CTRL+R to get rulers. Just click and pull from rulers to get them).

Now CTRL+Click on path, and fill it with any color pressing ALT+DELETE ( foreground color):
If You don’t see Your path palette - go Windows–>Path.

Now on the tree layer, add blending options–>gradient overlay with colors - #1b2d02 and #477407:

Duplicate layer 2 times (press CTRL+ Upper Arrow) and upper layer transform perspective a little bit:

Ok, now holding SHIFT select all three layers and group them pressing CTRL+G. You can also smudge trees to add texture, but I won’t do that this time.
With all three layers still selected, resize trees to much smaller size - CTRL+T and holding shift resize.
We will use these trees in background, so we need many trees. Just press on the group with CTRL+Upper Arrow to create more duplicates and position trees like in the picture below:

Add as much trees as You think is necessary.

Step 7: Horizontal Shadow
Let’s add shadow on trees - create a new layer, select rectangular tool with black color:

Go Filter–>Gaussian blur and blur it 100px radius. Change blending mode to overlay and reduce opacity to 64%.

Step 8: Adding Global Colors and Shadows
Create a new layer on the top of all layers and add some colorful radial gradient, change blending mode to overlay.

Adding Shadows:
Let’s add some more shadows - use Elliptical marque tool and feather 100px. Create a selection and then press CTRL+SHIFT+I to invert selection and fill it with black ( ALT+DELETE). Change blending mode opacity to 75%.

Okay, we are already finished, I added just a few more effects:
1. I added those swirly lines at the moon, with pen tool –> stroke path.. –> simulate pressure.
2. Also I added two trees on the front side in the same way as I added background trees, I just didn’t want to go through whole process again.

Hope You enjoyed this tutorial as much as I did!